HTTPS & SSL
Packer uses a local server which compiles and serves theme JavaScript and CSS locally. By serving these assets locally, developers don't need to wait for them to be uploaded to Shopify servers to preview the changes they are making. When combined with Hot Module Reloading, developers see changes in their code reflected almost instantly.
When SSL is not working your css/js will be blocked in the browser, and the site will appear broken. You can also see the requests being blocked in the network tab chrome developer tools. There are two methods for fixing this:
This is the best solution and only needs to be done once
This is the fastest method but will often have to be repeated, also some MacOS users have issues with it.
note
Liquid files are not served locally and require uploading and refreshing the page. Packer handles this automatically.
caution
For the local server to function properly you must have SSL setup properly.
Trusting the CA#
To permanently trust the certificate and avoid SSL issues long term you need to
tell your OS to trust the CA that issues your cert.
All future certificates issued by the CA will be trusted.
You can create the initial CA and cert manually using packer ssl:make, otherwise
packer will create when you run start if it doesn't exist.
- Windows
- MacOS
- Click the CA cert file
ca.crtlocated in~/.localhost_ssl - Click install certificate
- Click next
- Select 'Place all certificates in the following store'
- Click browse
- Select 'Trusted Root Certification Authorities'
- Click finish
- Restart packer
- Restart browser
- Click the CA cert file
ca.crtlocated in~/.localhost_ssl - Click add
- Find it in Keychain Access and double click it
- Expand 'Trust' and change 'When using this certificate' to 'Always trust'
- You may be prompted to authenticate
- Restart packer
- Restart browser
Ignore SSL Warnings#
This is the fastest method but will often have to be repeated, also some MacOS users have issues with it.
Run start/watch
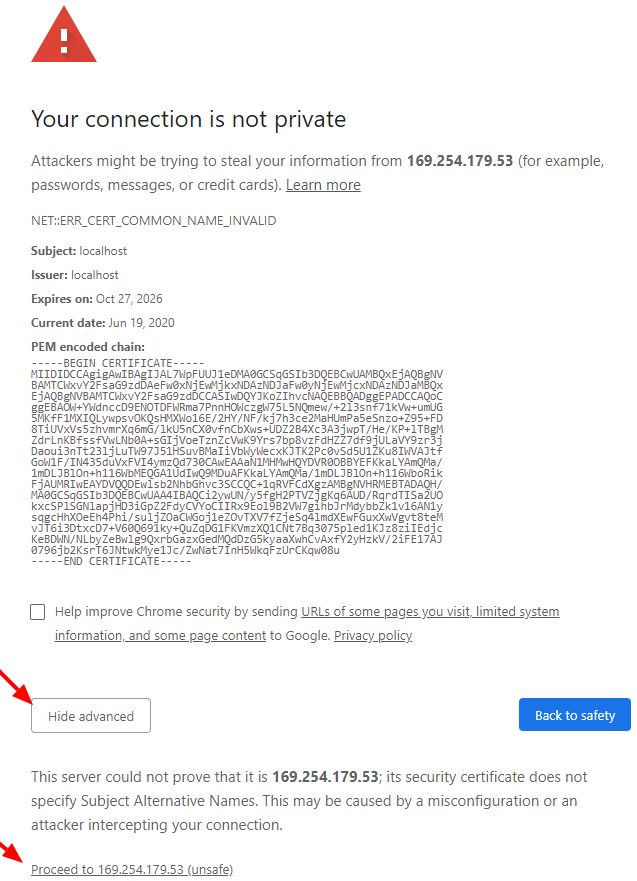
When the browser launches if there is a warning follow these steps
Click advanced
Click proceed